Are you a photographer and struggling to get the best photography website design ideas? Then, don’t worry this blog is for you. If you want to elevate your business and showcase your talent to your targeted audience having a thoughtfully deigned website is really important. This blog will help you decide how to professionally create the outlook of your website by sharing examples of some great website design of the same niche. Let’s dig into the business and have a look at the best 10 website design ideas;
Photography website design Idea 1

Table of Contents
Toggle- Photography website design Idea 1
- Photography website design Idea 2
- Photography website design Idea 3
- Photography website design Idea 4
- Photography website design Idea 5
- Photography website design Idea 6
- Photography website design Idea 7
- Photography website design Idea 8
- Photography website design Idea 9
- Photography website design Idea 10
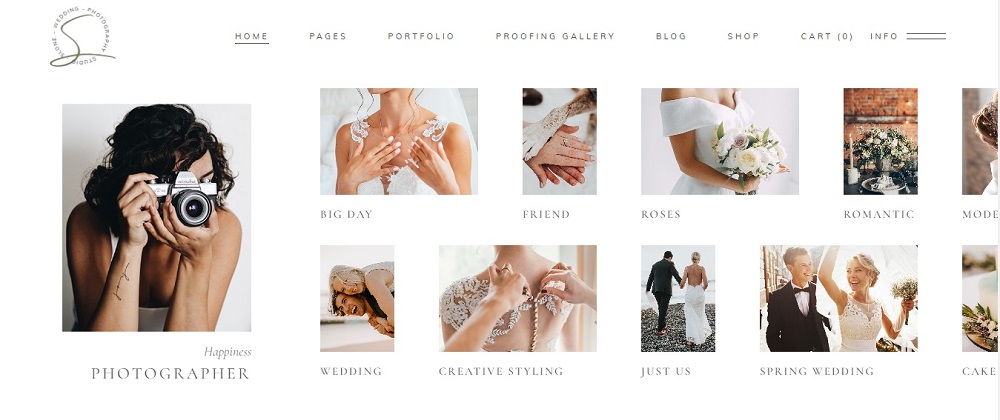
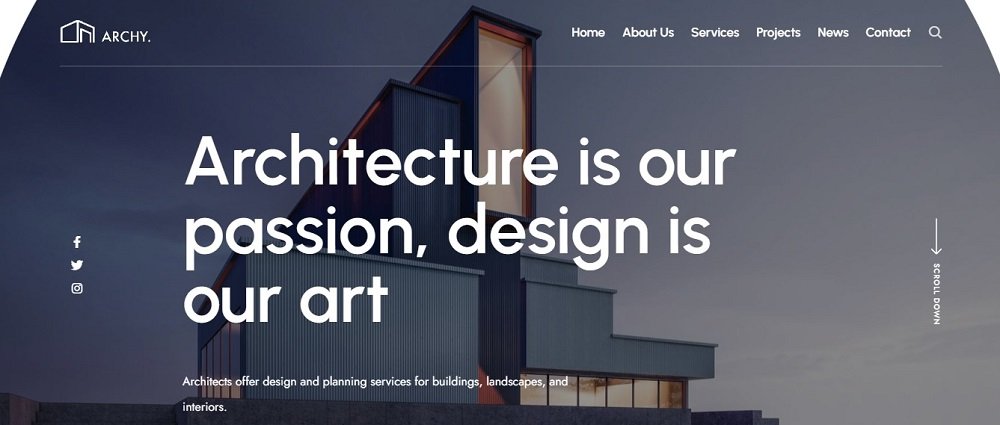
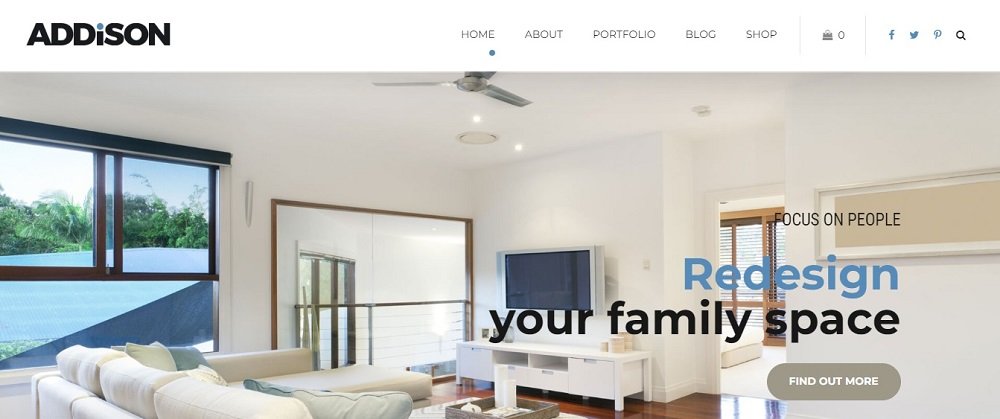
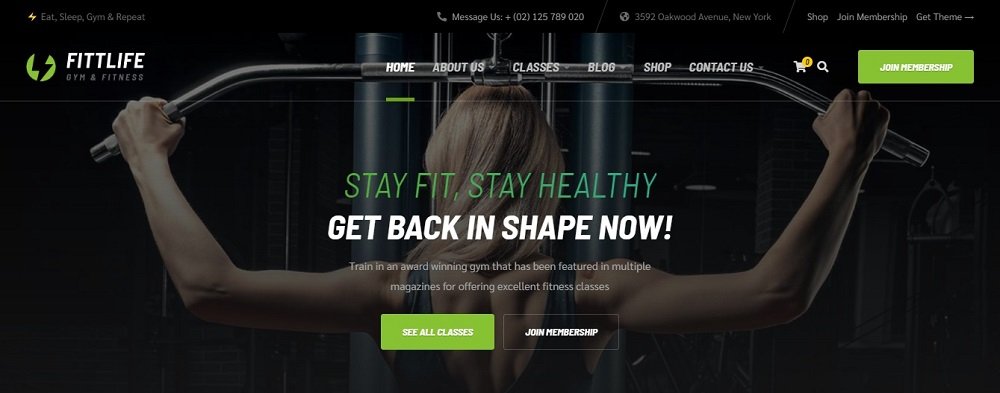
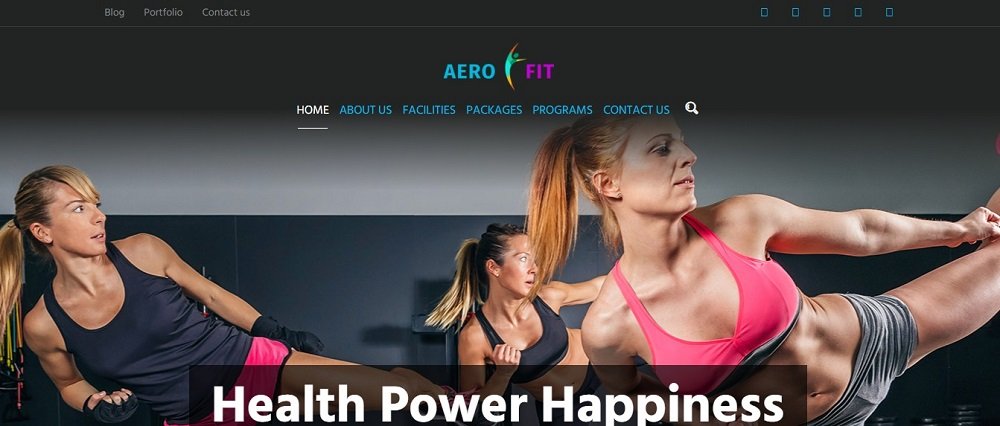
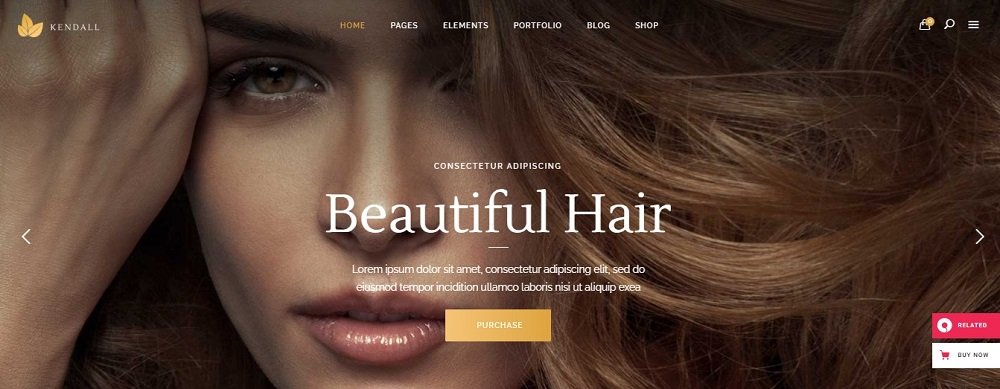
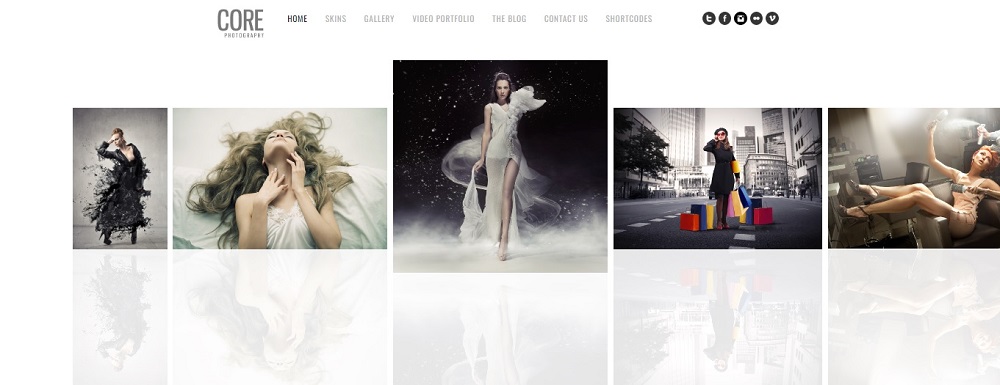
This is an aesthetically appealing website design idea incorporating the portfolio of the photographer as the highlight of the homepage. The white color theme is making each element stand out and also giving it a subtle look. The exceptional work displayed on homepage is doing enough justice with the outlook of the website.
The photographer has added his gallery to showcase his work and also has displayed a video portfolio to gather audience attention. Blog and short codes are also added to the website. In order to get the conversation started with potential clients, the option to contact has been given with the necessary contact details to reach out to the clients.
Photography website design Idea 2

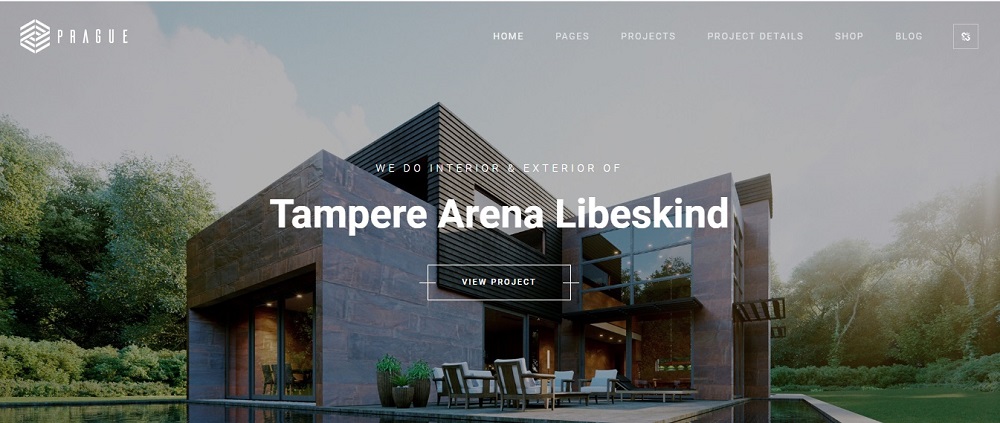
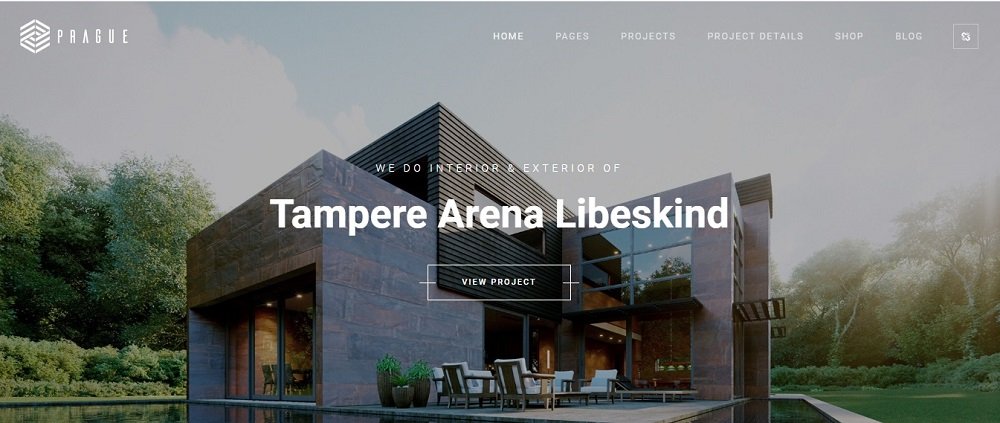
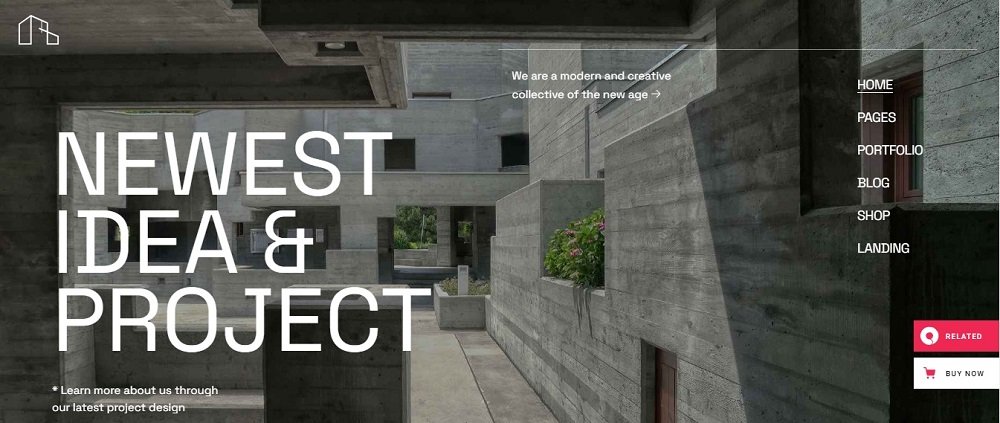
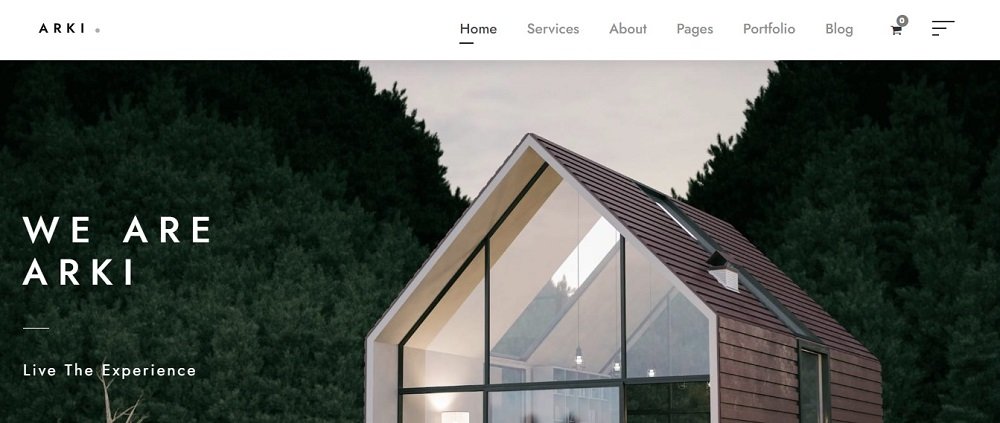
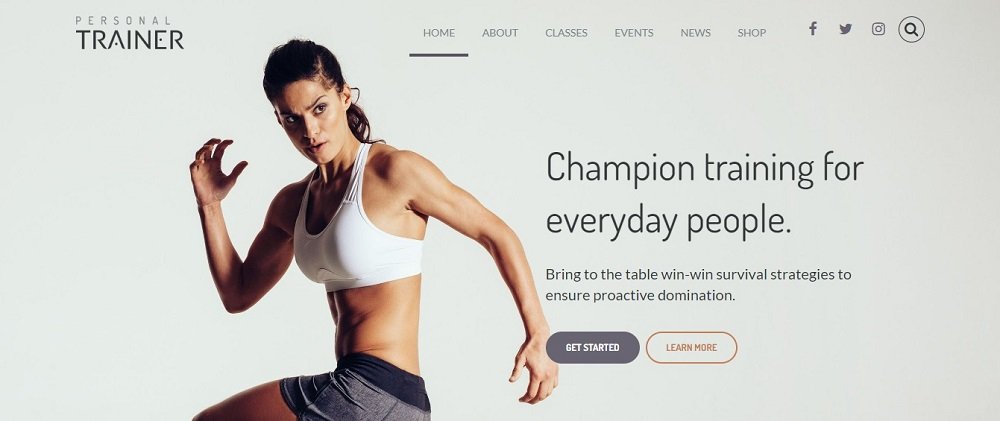
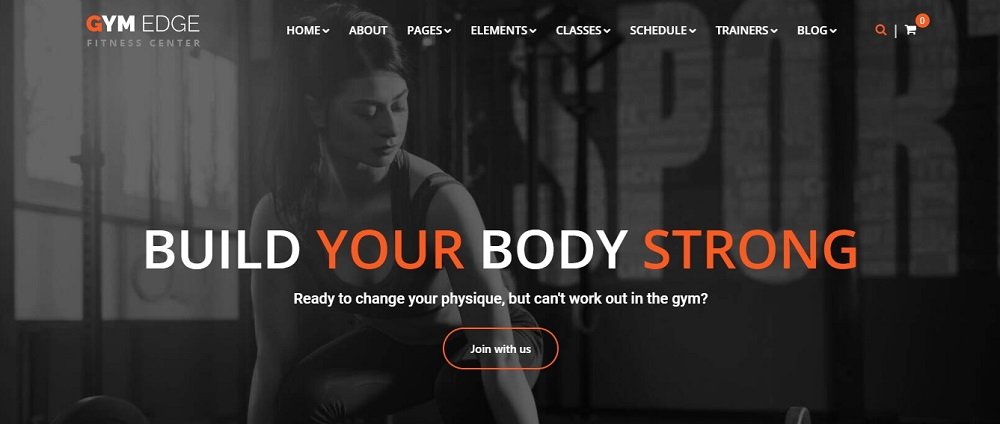
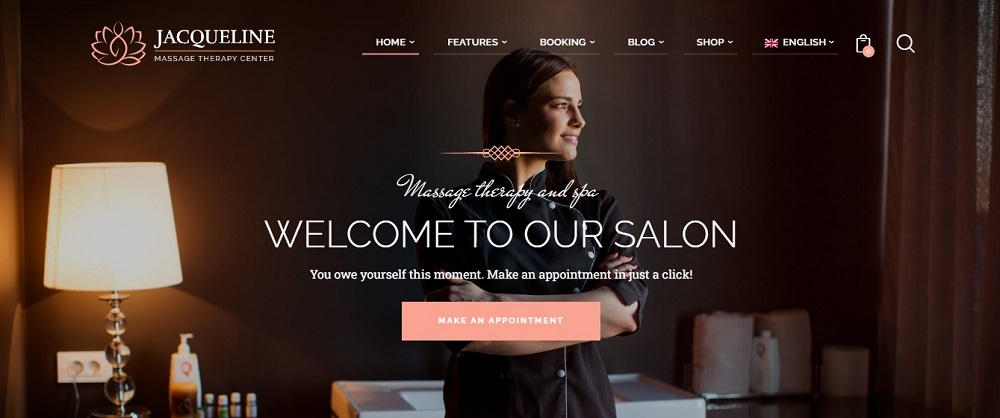
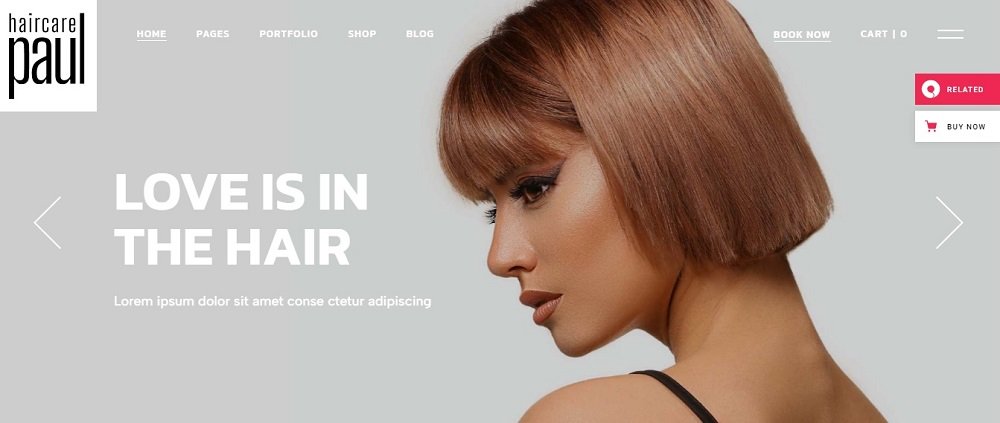
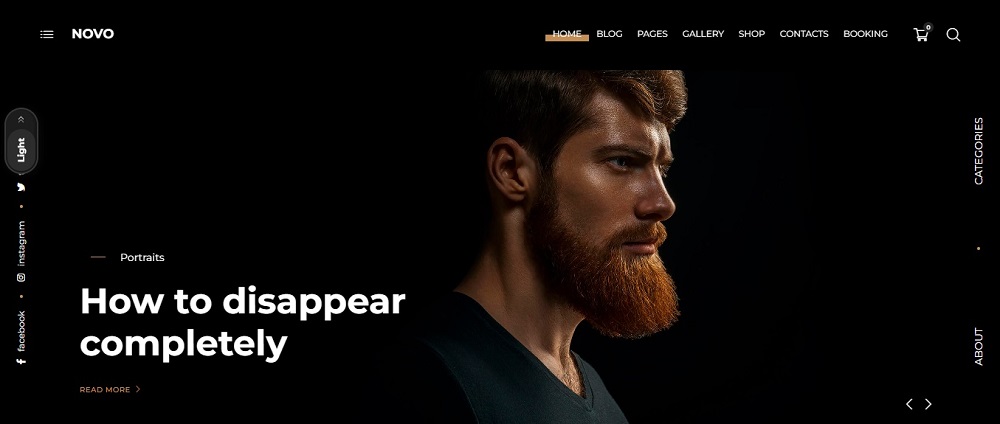
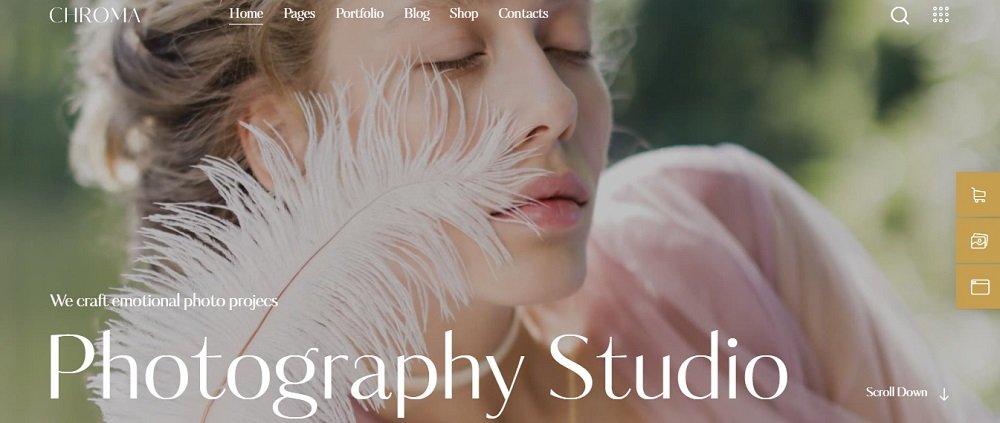
This seems like an amazing idea, the catchy tagline in white with a black background is making this website make a statement. The photographer has smartly designed the website making sure all necessary information has been shared to the audience. The work has been showcased thoughtfully by adding gallery, portraits and categories options to let the audience decide what type of service they want to avail.
The option to shop and booking has been included to make things easier for the client. The website also includes the social media pages as well as the option to contact. In order to throw light about his work, the about option has also been added to the page.
Photography website design Idea 3

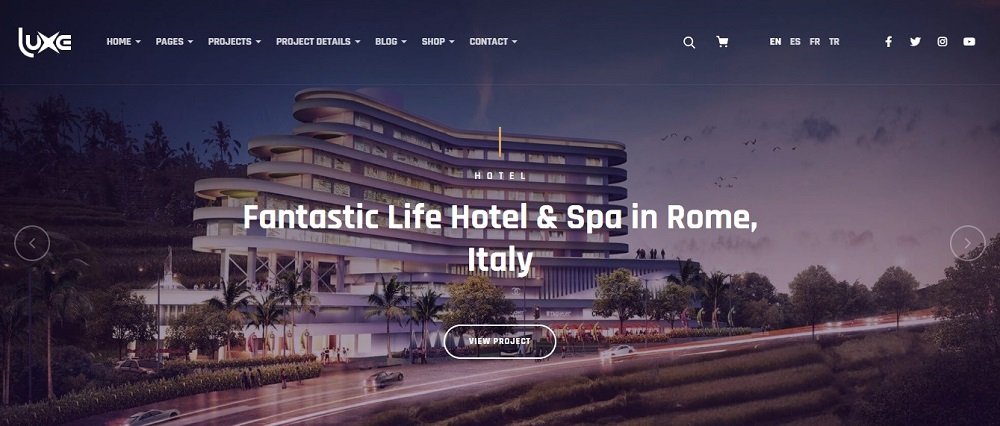
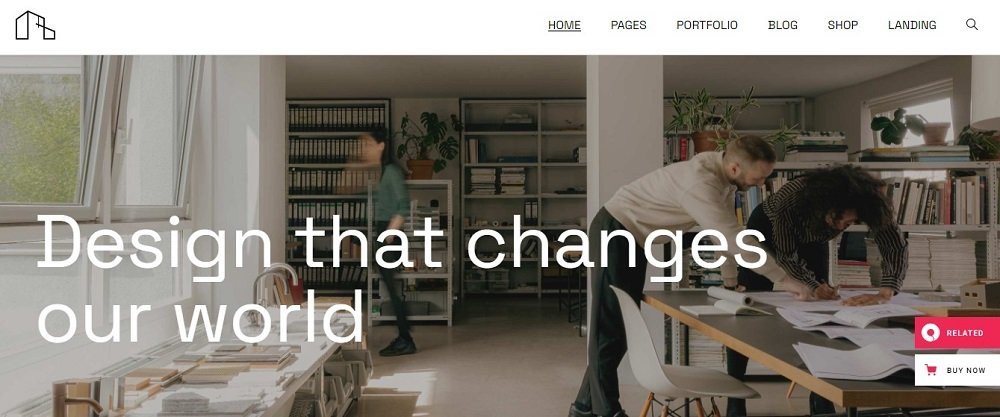
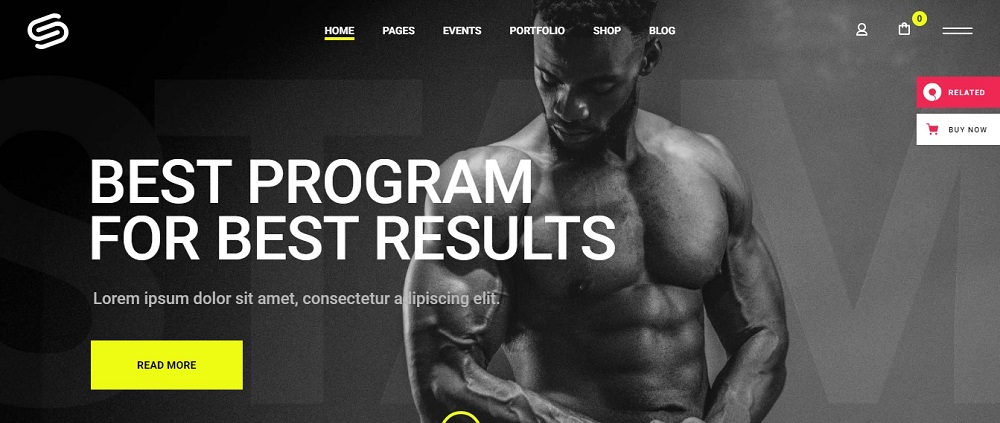
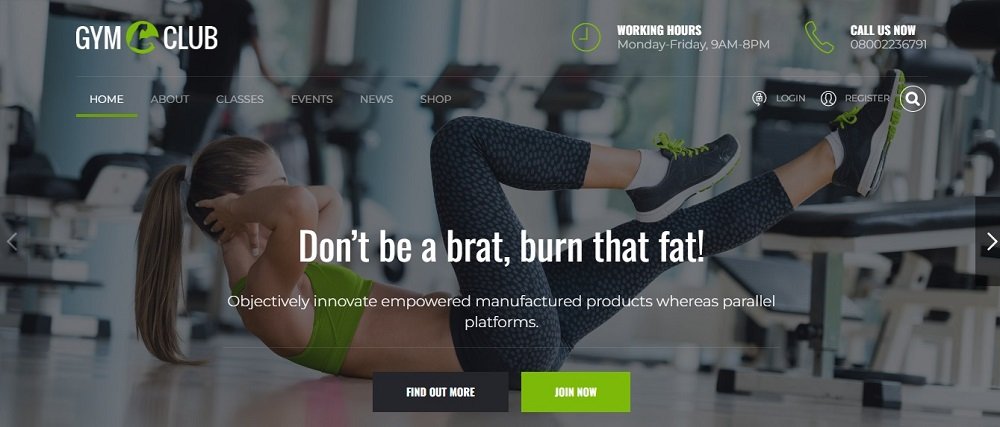
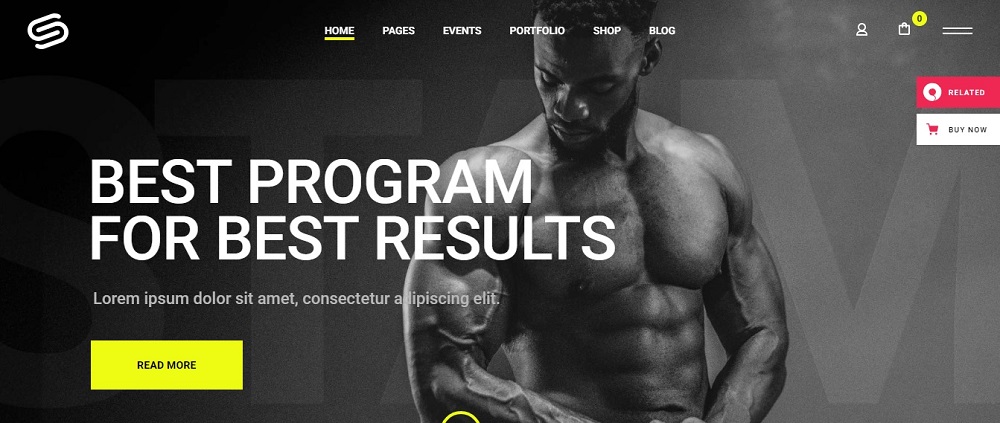
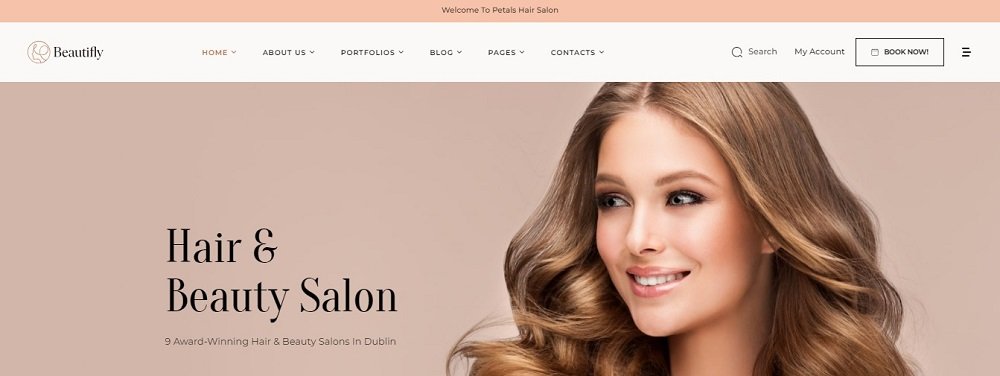
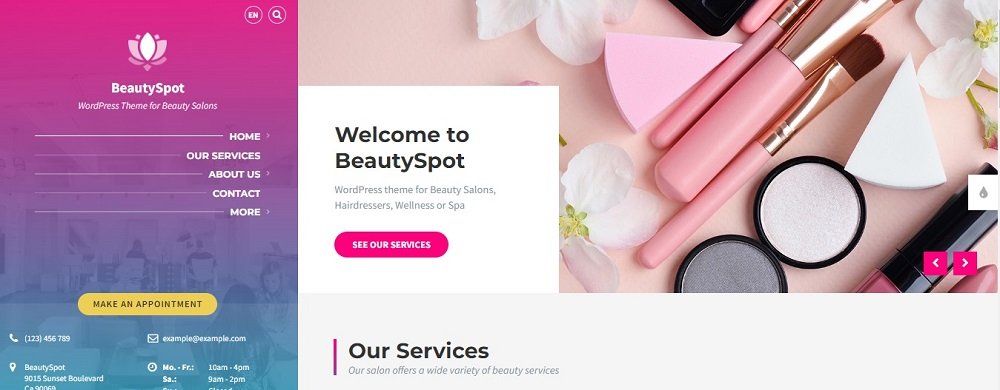
This is an exquisite design incorporating a soothing and welcoming background picture along with a sentimental line to grab audience interest. The website includes the portfolio of the photographer accompanied by the options to shop and contact.
Blog has also been added to the website along with the search option to help the client navigate through the page. Other options like add to cart and shop have been provided on the right side to avoid making a busy outlook of the homepage.
Photography website design Idea 4

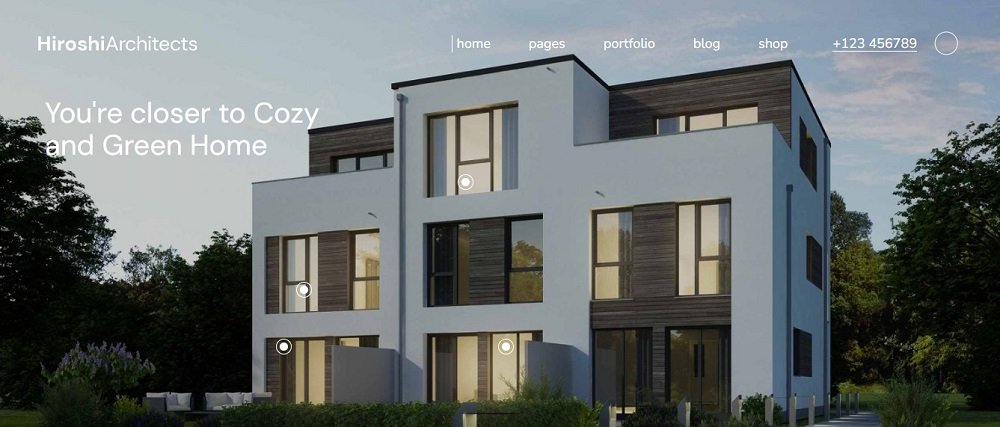
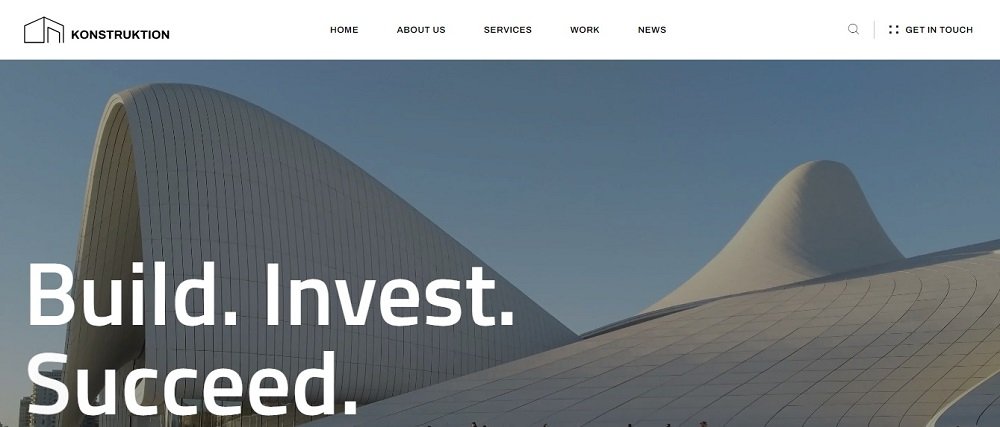
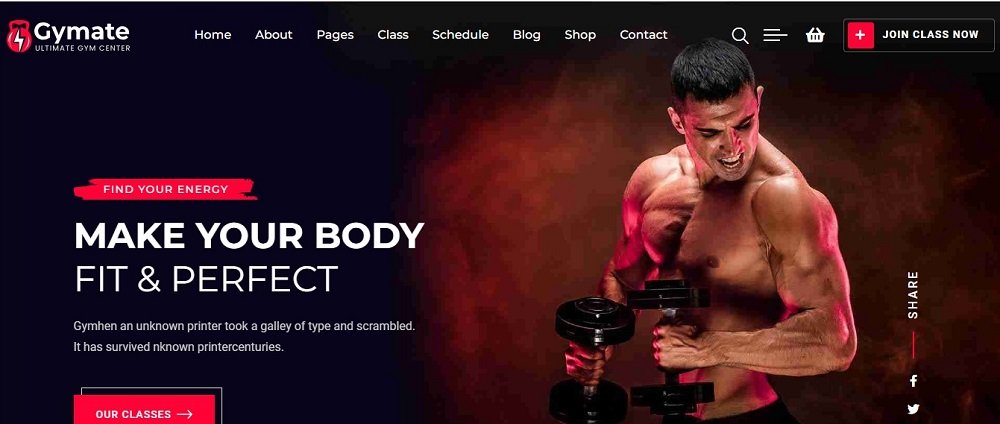
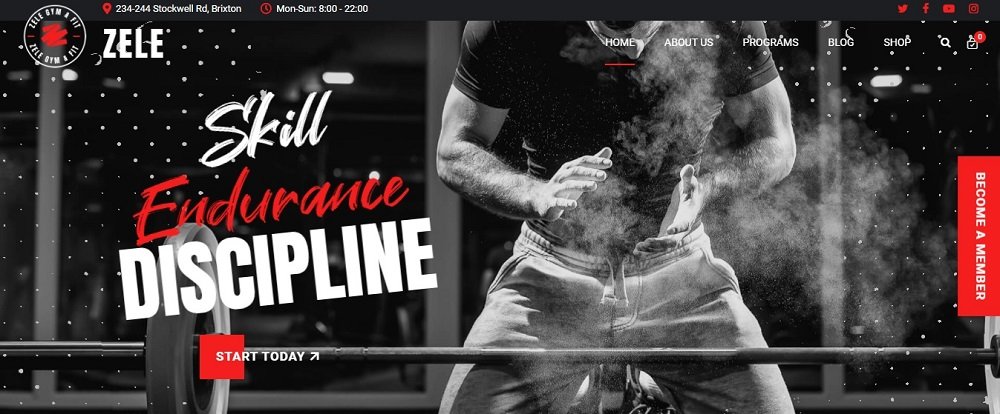
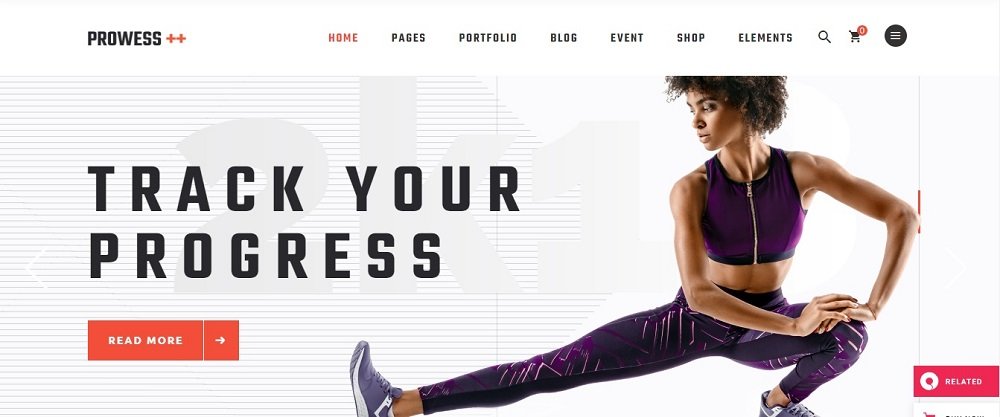
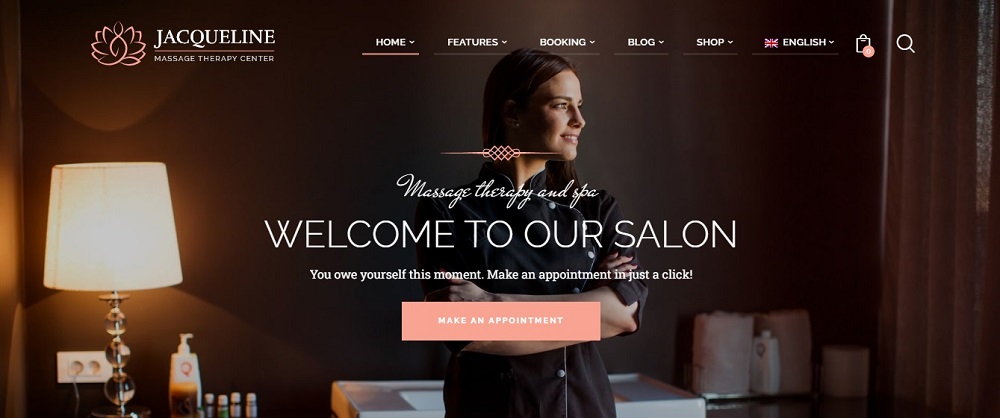
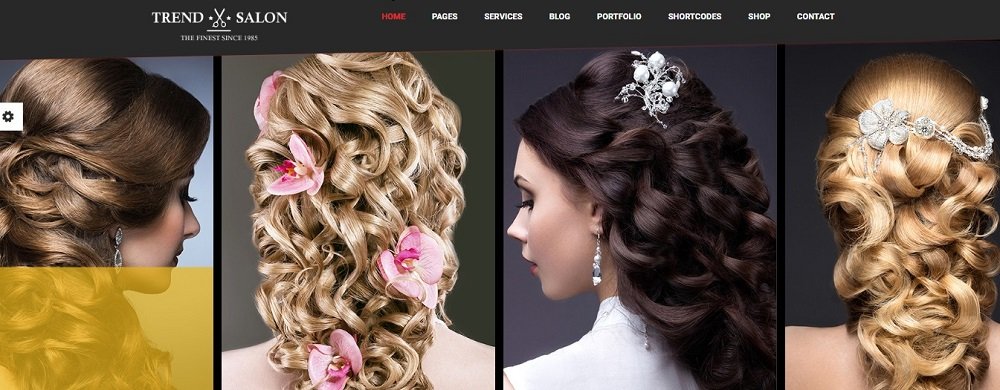
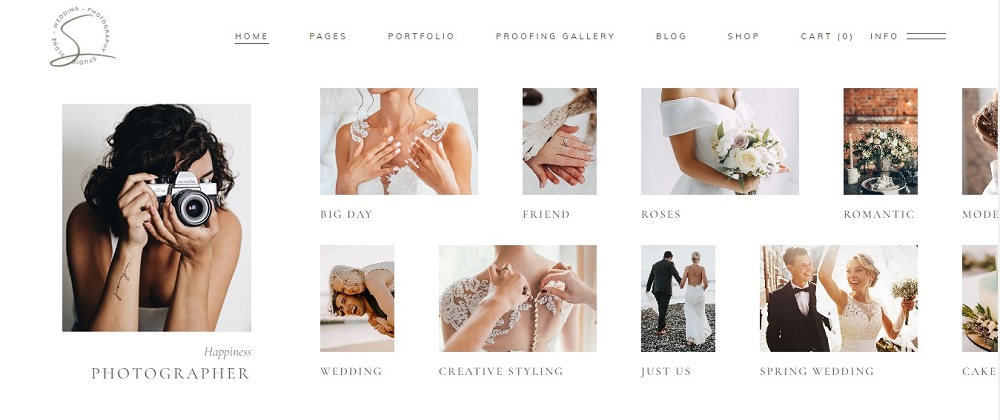
The photographer went an extra mile to complete the look of this website, it seems a truly welcoming and happening site. The photographer has showcased his work by categorizing it and making it more visible to the audience. The white theme is adding more value to the outlook. The photographer has added his portfolio, gallery and information.
The option to shop and add to cart has also been provided. The photographer has smartly chosen this template to present the versatility of his work.
Photography website design Idea 5

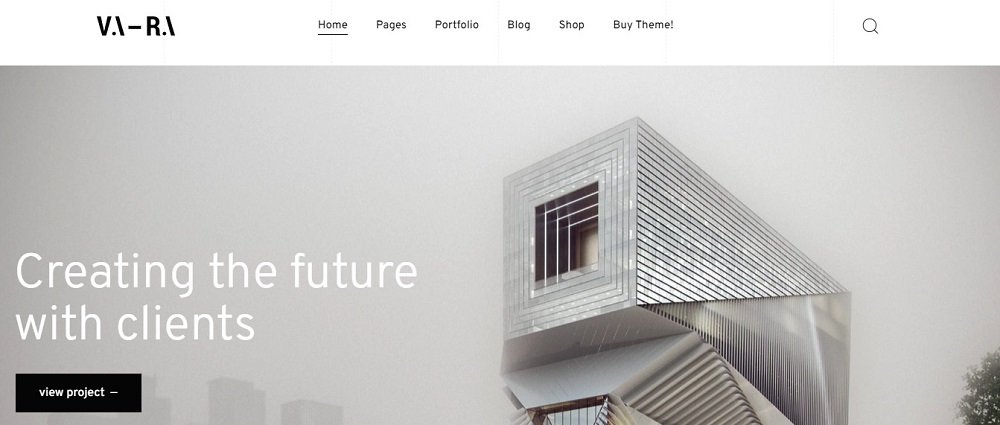
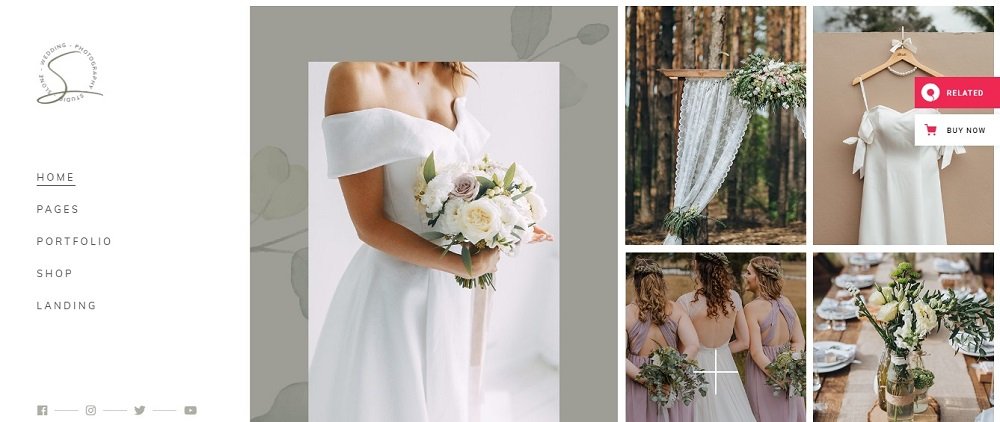
The template and graphics picked for this website are actually out of the box. The website seems engaging and welcoming in first sight. The photographer has smartly added his portfolio, option to shop and landing pages on the top left side and has emphasized more on the work showcased at the homepage.
The social media accounts have also been shared for branding and marketing purpose. This idea is a best fit for those who want a subtle yet impactful outlook for their website.
Photography website design Idea 6

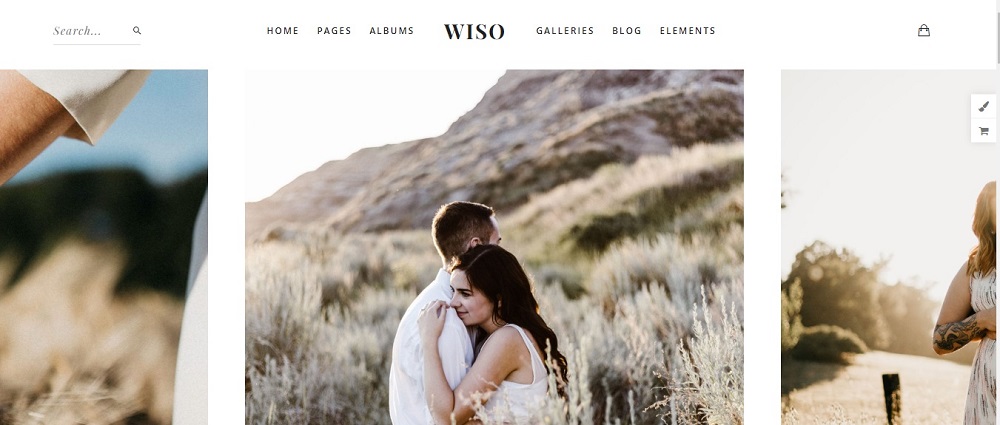
This is another amazing idea incorporating some heart touching homepage picture with a pure white background to perfectly complement the warmth of the emotions as portrayed in the picture. If you are a wedding photographer, this can be a great idea for you. The website includes the albums, galleries and elements along with the option to search, making it easier for the user to navigate through the page.
Photography website design Idea 7

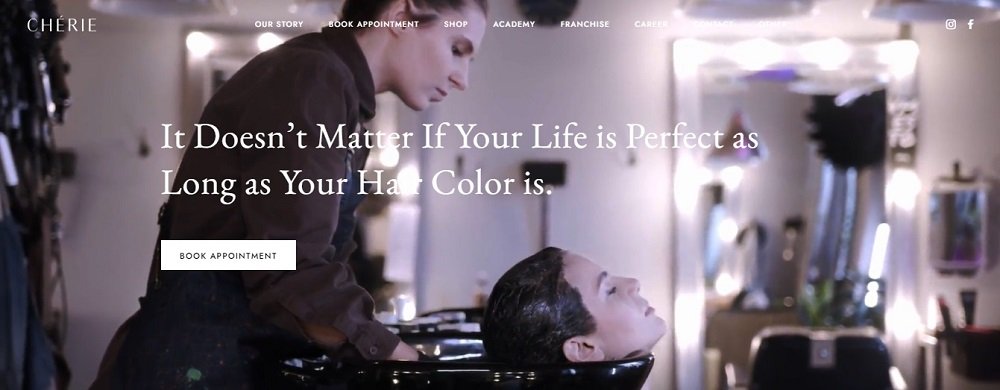
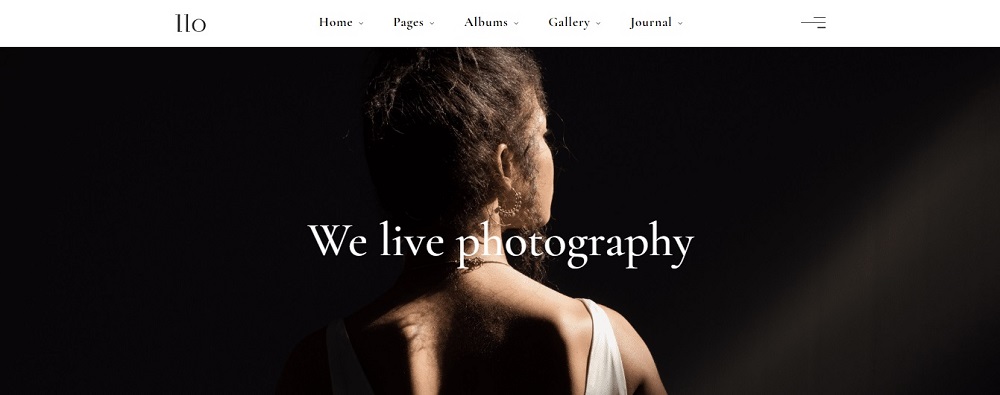
The photographer has wisely chosen to make use of a thought-provoking quote and background picture to grab the audience attention. This seems like an amazing idea for those who do not want to clutter pictures and text on homepage. The website contains albums, pages, gallery and journal to showcase the work and services. The photographer has kept the website simple and functional by adding only the necessary details to avoid cluttered look.
Photography website design Idea 8

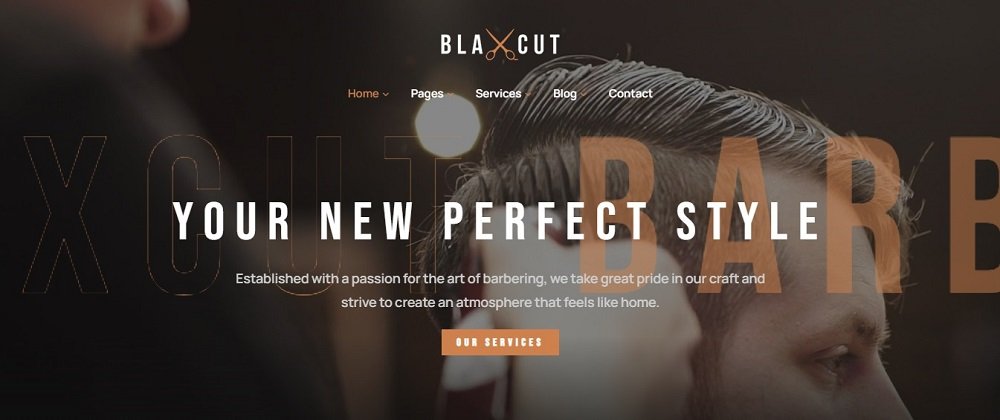
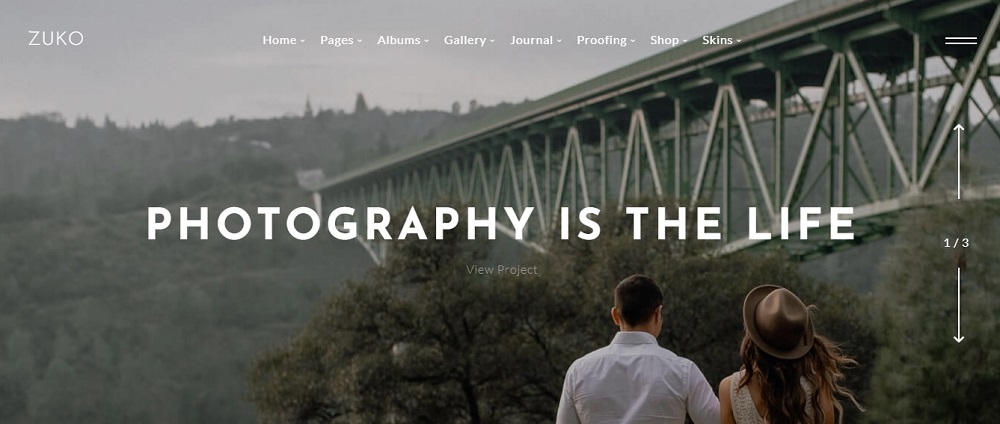
The photographer has come up with a unique idea to create a professional look of this website. The background picture is well synchronized with the tagline on the homepage making it appear welcoming and lively. The photographer has added albums, gallery, journal and option to shop. Additionally,the access to view the complete project has also been given to let the client have a look at his previous work.
Photography website design Idea 9

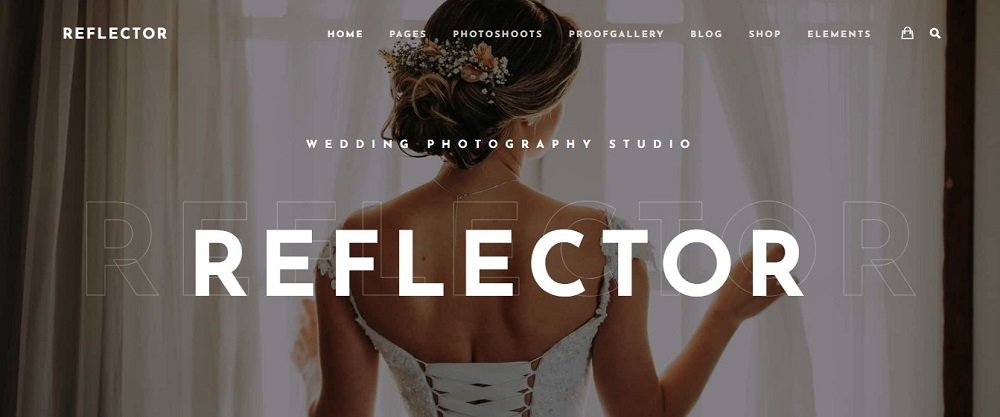
Instead of adding a tagline the photographer has taken the opportunity to highlight the name of his firm louder. The website incorporates a beautiful bride’s picture to let the audience know that the photographer specifically covers wedding events. All the previous work of the photographer has been added in photo shoots, along with proof gallery. The option to shop and search have also been provided for user accessibility. The photographer has made sure to keep the outlook of the website subtle and charming.
Photography website design Idea 10

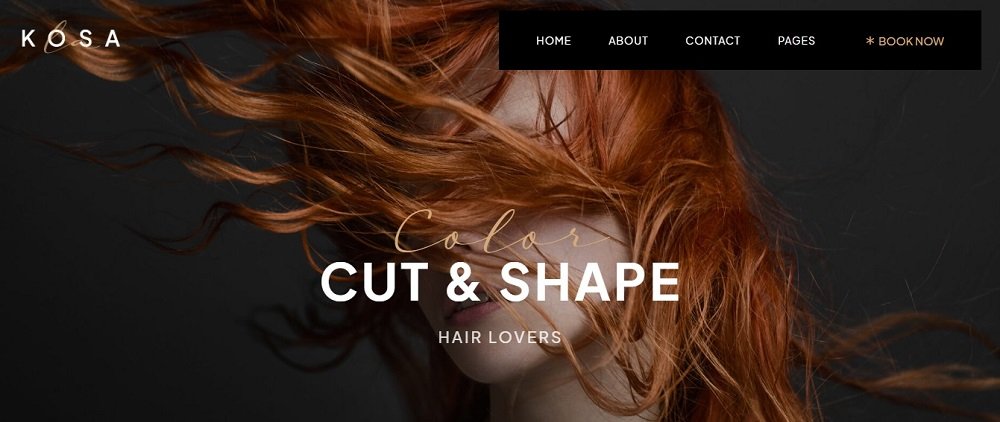
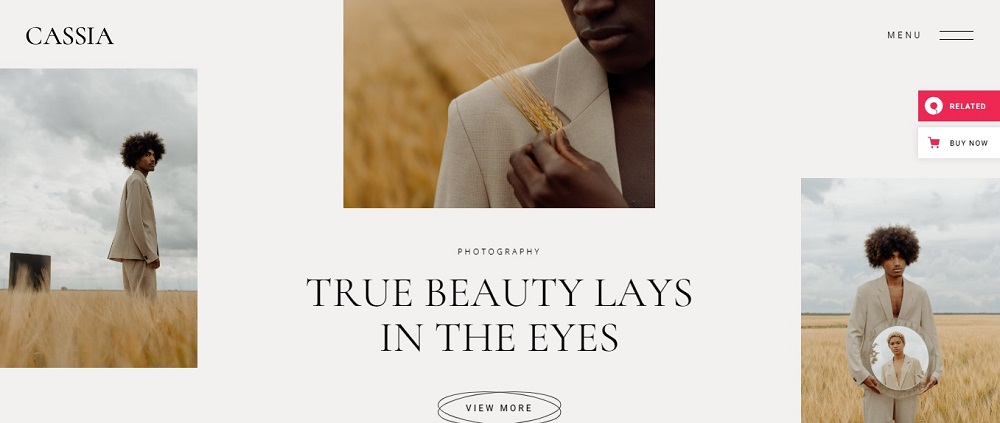
The photographer has brought up an exceptional idea for the outlook of this website, starting with the tagline which give us a deep message of positivity and kindness. The concept used to the background pictures is thoughtful and out of the box. The photographer has added all related information in the menu bar to avoid cluttered look of the homepage. The option to view more has also been added to let the audience have access to more pictures from the amazing photoshoot.
Contact Tectera who provide website design services in Scarborough to get more photography website design ideas.
See Also: