The process of creating websites and pages that showcase a business\’s information and brand while guaranteeing a user-friendly experience is known as web design. Design and appearance are integrated as essential components while creating a mobile application website or updating content on a web page. A web designer makes a website\’s design and layout. Put simply, a website designer creates a visually appealing website.
To produce graphic components, they employ design software. UI, or user interface, is an area of expertise for website designers, who purposefully use this knowledge to create simple and intuitive sites. Let\’s explore this field and discover what it takes to become a prosperous web designer.
Table of Contents
ToggleWhen you consider web development vs web design, what comes to mind? Although the names of these two parts of website construction suggest some differences between them, there are more subtle distinctions that set these two notions apart from one another. Let’s find out.
What is the Difference Between Web Design and Web Development?
A web designer develops concepts and inventive solutions while keeping the client\’s business objective in mind when creating the final UI mockup for a website. A web developer turns the UI mockup into a functional webpage that can be seen online using HTML and CSS code. They enable the website to work.
Web design considers both the usefulness and the aesthetics of the website -the arrangement and color palette.
Conversely, website development focuses on the systems that make the website function as intended. A web developer is responsible for bringing your web designer\’s concepts to life and using code to make the website work.
What are the Different Types of Web Design?
Do you want to create your website but unsure about the appropriate type for web design? Here are the different types of web design to consider for your website:
Static page layout
Static page layout is one of the most fundamental styles of website design. This pattern gives you the ability to create websites with fixed page widths. Static layouts maintain these proportions irrespective of the browser or type of device. With the increase in mobile usage, static layouts have become less common. These websites don\’t offer a good user experience on smartphones or tablets because they need to adjust to different screen sizes.
Liquid design layout
Liquid design layouts come next on our list of website design kinds. Instead of using the fixed units that static layouts use, this layout, also called fluid design, uses flexible units. Regardless of the device, the page will always fit the screen\’s width because the units are flexible.
Liquid layouts have become less feasible for organizations, as user experience is crucial to driving and engaging users to your site. Although this arrangement is still functional, you run the danger of giving users a subpar experience if your website is very large or packs too much content onto a single page.
Adaptive website layout
Adaptive website layout is one type of web design format you can utilize for your website. As the name suggests, this website detects the size of the browser by adjusting its size using CSS queries. Adaptive websites will automatically change their layout to give users the greatest possible experience. There are predetermined guidelines for how a website will change when using an adaptive layout.
Dynamic website layout
The dynamic website layout is one of the options you\’ll see when you look at a list of web design kinds. Dynamic website layouts are ideal for those without a lot of HTML experience. Even when two different people view the same page, these websites can present distinct material to each user.
You can create a database of features and information with a dynamic website instead of a static one. The webpage is then automatically created by the web code when a user requests a page, assembling the elements from your database.
Responsive design layout
Responsive design is the most common layout format that lets your website fit the browser window and work perfectly on all devices. Building responsive design starts with the mobile device in mind.
You start by designing your mobile website, then scale it down for larger browser windows. Hence, you start small and expand your website rather than attempting to make it smaller.
What are the Essential Elements of Web Design?
The web design process consists of the following steps:
Planning
Outlining and planning the project is one of the trickiest parts of the website design process. Throughout the process, it keeps changing, which could impact the project\’s quality and cause extra labor to be needed.
Nothing at all is expected when working on a project with a completely fake appearance. It will be easier for you to accomplish your website goals if you clearly define the scope of your project, including the features you want on your website, the number of web pages, and the schedule for the project.
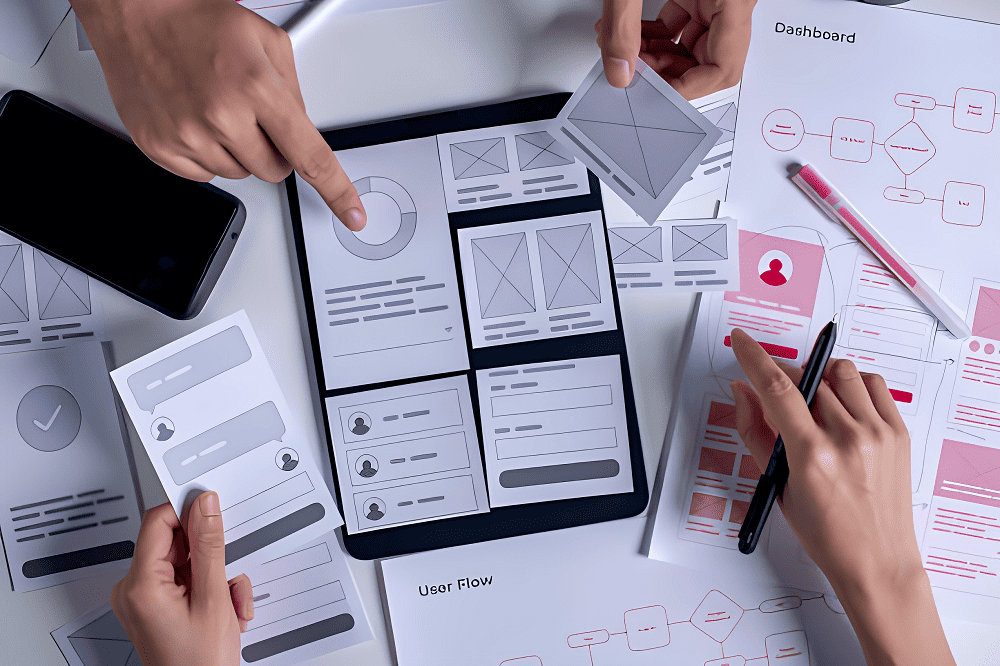
Wireframing
Wireframing is the technique of employing wireframe user interfaces to iterate over numerous design concepts. Designers can quickly and easily detect and address basic UX problems with these basic designs before moving forward with high-fidelity prototypes and mockups, which take much more time and money to change.
Prototyping
An iterative design process called prototyping entails building a more basic version of a system or product. Prototyping serves the function of testing and fine-tuning the design solution before devoting time and resources to development. By constructing a prototype, designers can assess the overall user experience, functionality, and usefulness of a design solution.
Additionally, early in the design process, prototyping enables designers to gather input from stakeholders and end users.
Design
The design phase of the web design process starts when the planning phase is complete and has been discussed with the client.
Selecting styles, colors, typefaces, and elements for the website design is arguably the process\’s most laborious yet enjoyable aspect. The design team usually begins this phase with research to gather ideas and examine precedents for logos, graphics, color schemes, etc.
Development
It\’s finally time to demonstrate your technological prowess and design a fantastic website. Alright! This phase is relatively easy because it incorporates every step that was built previously. Since there are thousands of websites on the internet, having an error-free website is crucial to ranking highly on Google. That is the rationale behind the significance of hiring backend engineers.
Although coding is always an option, non-technical people may construct personalized sites without spending much time or money using visual page builders, basic themes, and templates. After you have developed a website, be careful to get feedback and update it as needed.
Testing and launch
It\’s time to test and launch your website once you\’re happy with its appearance. Selecting a managed hosting platform that is quick and scalable will help your website succeed. Refrain from assuming that your initial effort will be sufficient to draw clients and bring in money. There are usually certain components that require adjustments.
One of the most important things to remember after your website is up is that you can keep testing, add new features and content, and alter the messaging to make the website better and more effective over time.
Tools and Technologies Used in Web Design
Effective web design is essential to drawing in and leaving a positive first impression on potential customers, whether creating social media visuals, mobile applications, or websites. It might also enhance the current users\’ or clients\’ experience (UX).
These days, many fantastic and distinctive web design tools and technologies are available for wireframing, prototyping, graphic design creation, and the website creation itself.
HTML/CSS
HTML and CSS are two of the most important web-building technologies. Both elements assist you in creating your website.
The language web developers use to organize websites and convey information to browsers is HTML or HyperText Markup Language. The HTML coding indicates the elements and their positions.
Cascading Style Sheets, or CSS, control how items are displayed on web pages. This web design technique concentrates on the look and feel of your web pages, encompassing the layout and design of your website.
The core technologies that drive your website are HTML and CSS. These codes instruct browsers on what content should appear on your page and how. Both codes are necessary to interact with browsers and properly show your content if you wish to create a website.
JavaScript
Developers utilize JavaScript (JS), an object-oriented, cross-platform programming language, to create interactive web pages. It enables developers to work with animations, pop-up menus, clickable buttons, manage multimedia, and more. It also lets them construct dynamically updated content.
Web pages are styled and given structure by the HTML and CSS languages; JavaScript adds interactive components that engage users. 90% of websites on the Internet would be static without JavaScript.
Content management systems (CMS)
An application that web producers use to develop and maintain content for a website without requiring code is called a content management system (CMS). Depending on the platform, a content management system\’s components may differ.
Still, they often consist of an interface that makes it easy for website administrators to add, remove, and change information. Site administrators can construct a page layout and drag and drop content into particular areas of the page with the help of the user-friendly content editors offered by many CMSs.
Businesses have already invested in building their own websites in this digital age to improve client access to their products and services. Business owners can create a warm and user-friendly online space where customers can get useful information anytime using website design.
Additionally, a well-maintained website can instill confidence in visitors, which promotes the development of trust. Customers who trust a brand and its website are more likely to use its products or services without hesitation.